How would I connect the 2 images to the middle image? - HTML & CSS - SitePoint Forums | Web Development & Design Community

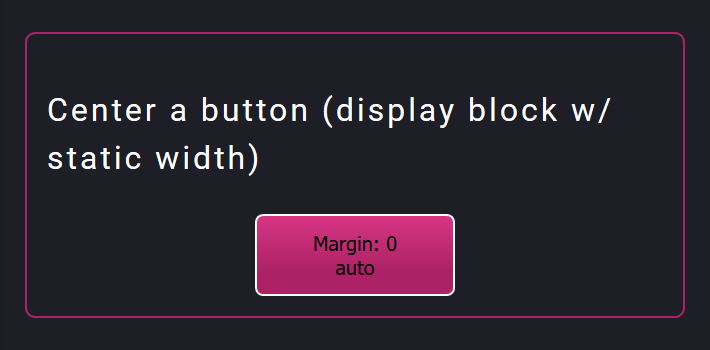
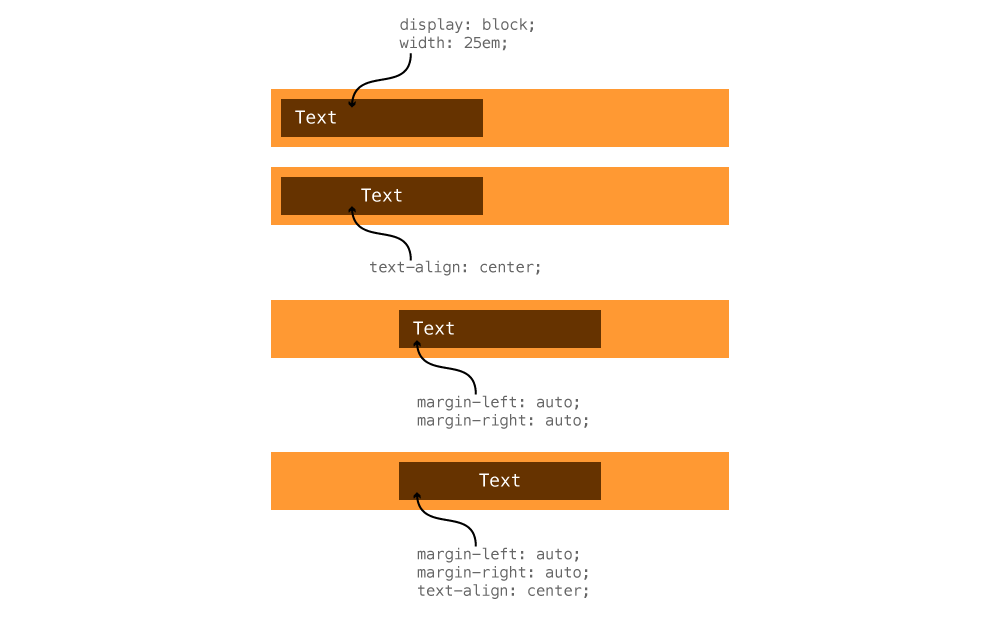
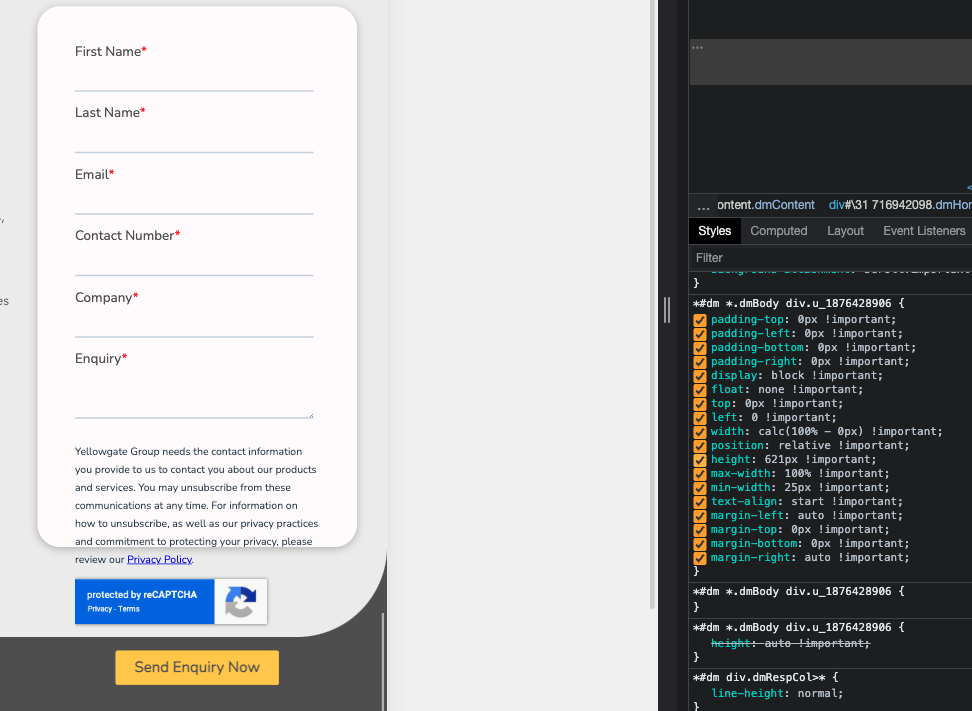
How do I center my content in the middle of the screen? - HTML & CSS - SitePoint Forums | Web Development & Design Community