html - Prevent absolutely positioned element in { overflow-y: auto } div from triggering scrollbar - Stack Overflow

Issues with height/scroll on fixed element (Technical documentation ) - HTML-CSS - The freeCodeCamp Forum

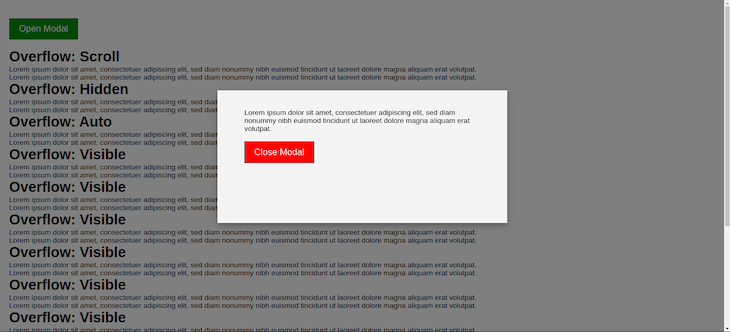
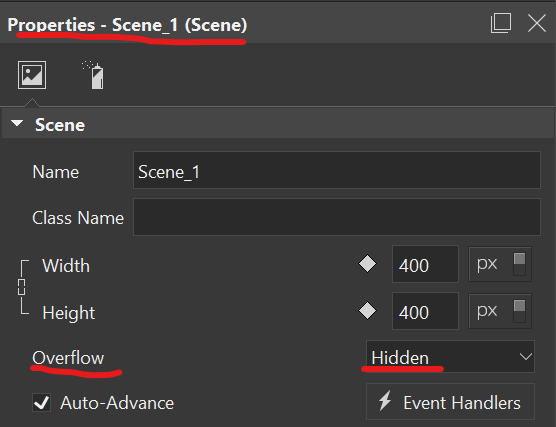
lightning aura components - Combobox hiding behind footer - modal content not able scroll when overflow =initial/visible - Salesforce Stack Exchange