Condition on router-outlet not working on router 3.0.0-rc.1 · Issue #11142 · angular/angular · GitHub

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

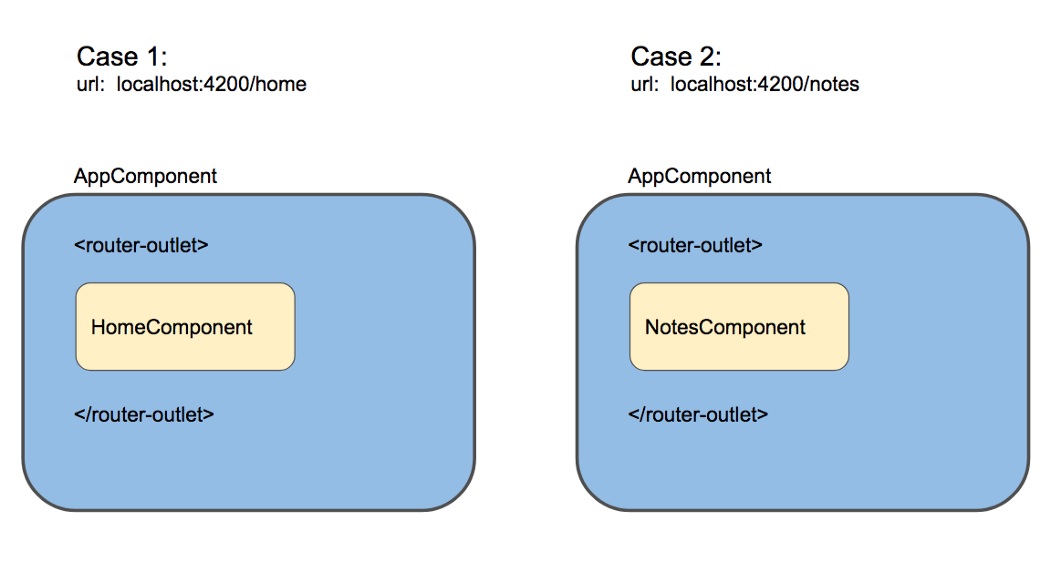
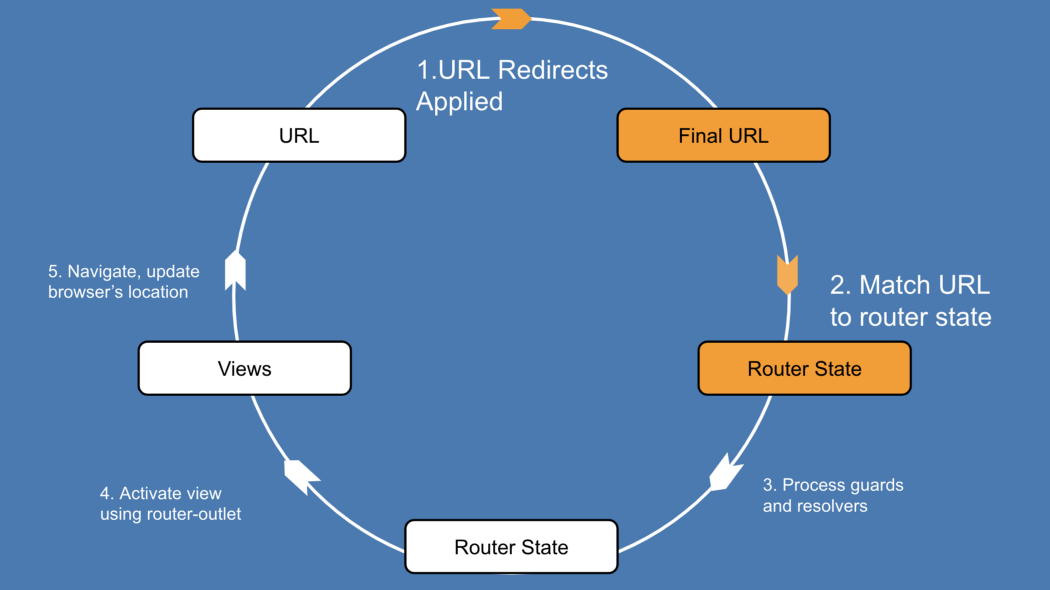
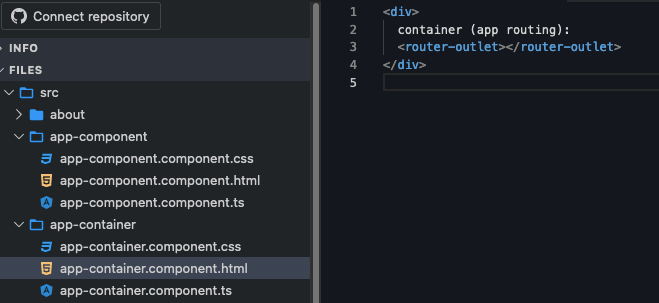
Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | JavaScript in Plain English