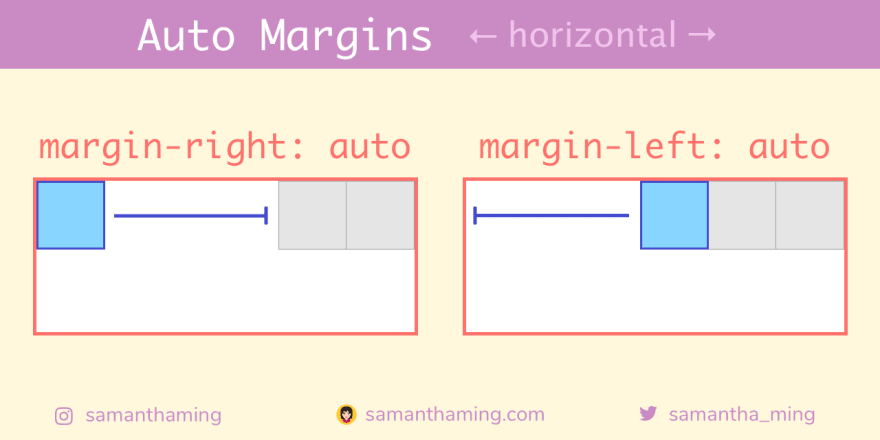
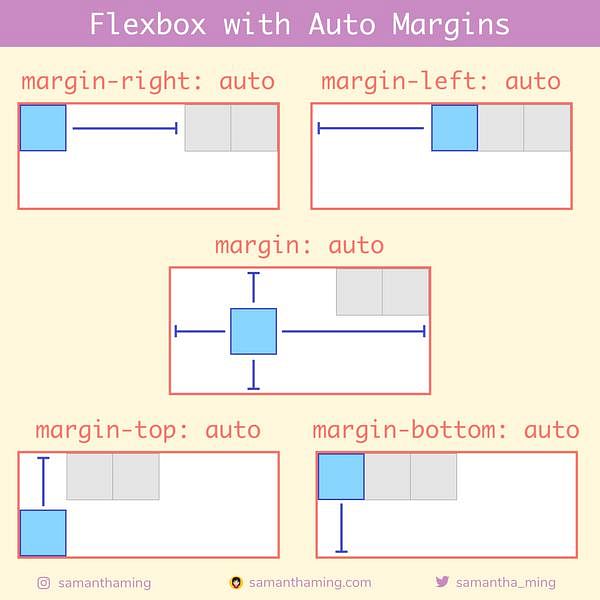
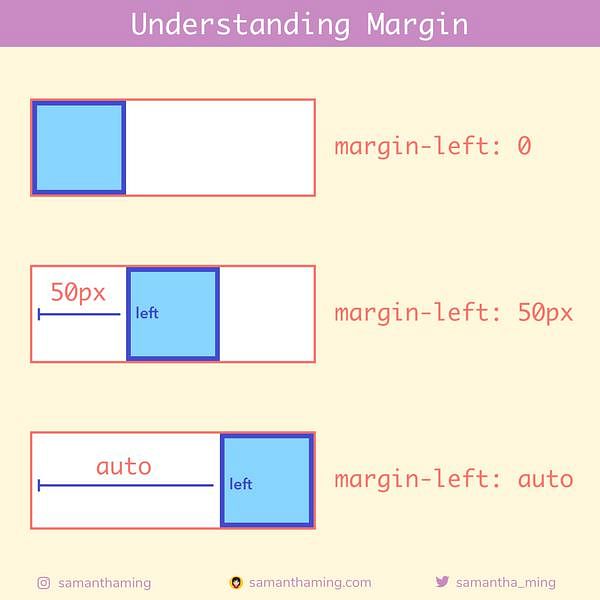
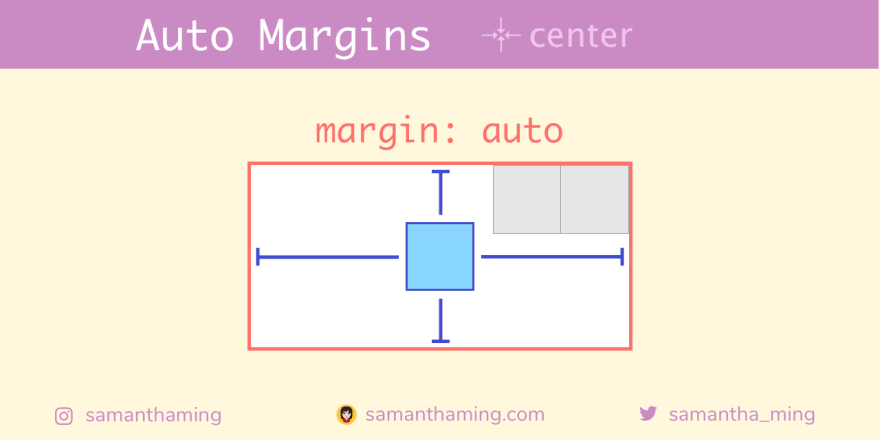
Samantha Ming - #CodeTidbits30 Day 28 🎄 One thing that doesn't get talk often is Flexbox with Auto Margins. Although not a Flexbox property, it can be used to align child elements.

Andrej ⚡️ on X: "CSS Tip💡 Auto margins in flexbox take max available space in the opposite direction of the main axis. Very useful when creating Navbar layouts, for example. https://t.co/JiTpakH5Fy" /

















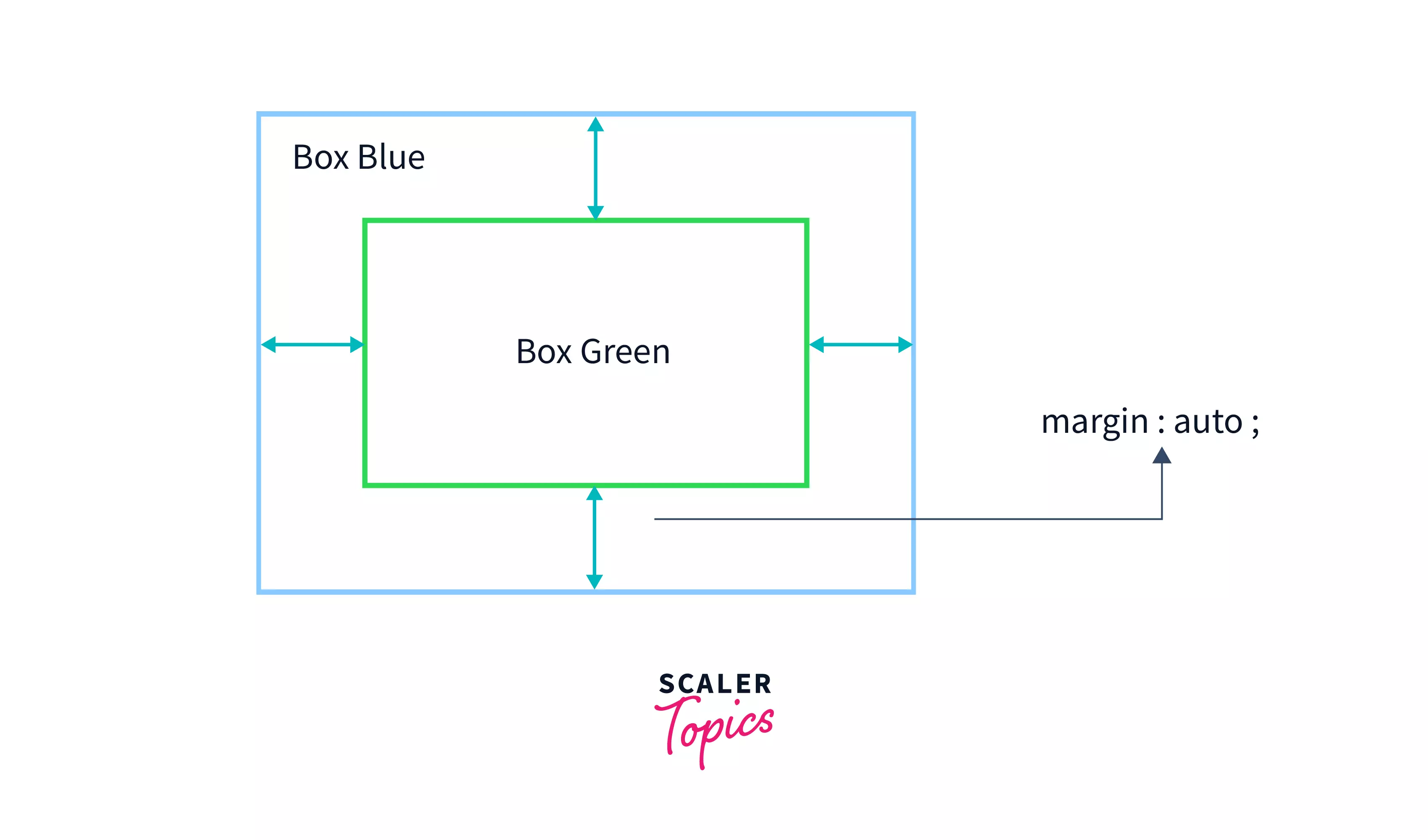
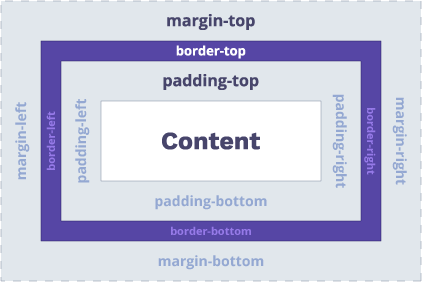
![Understand the difference between Margin vs Padding in CSS? [+Demo] Understand the difference between Margin vs Padding in CSS? [+Demo]](https://nikitahl.com/images/misc/margin-auto.png)