
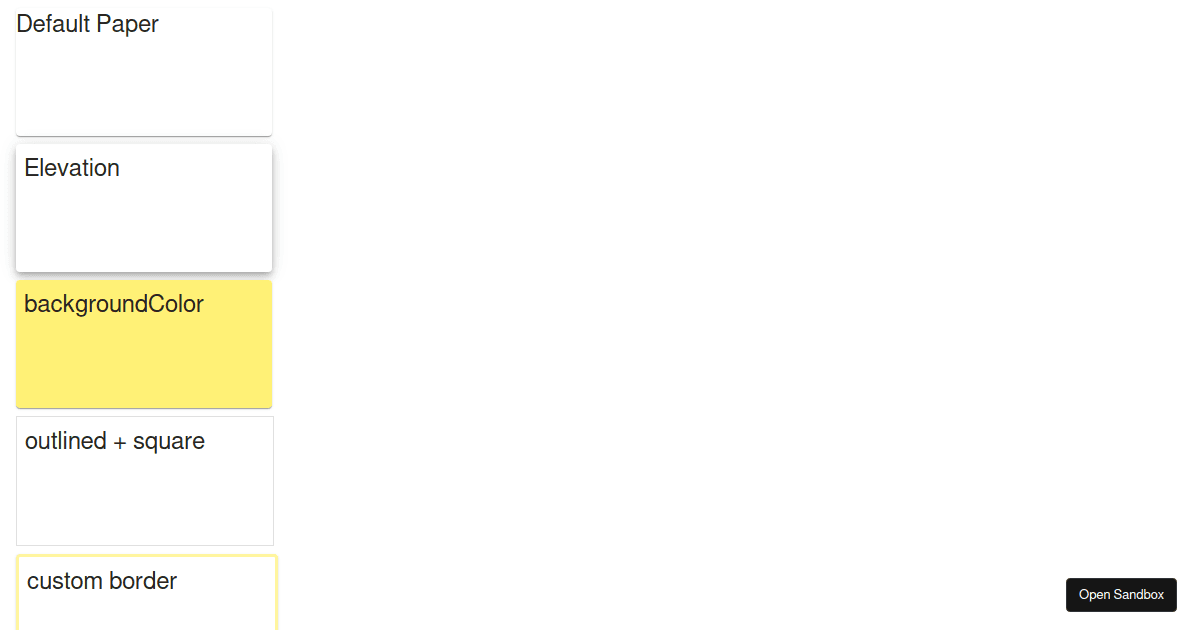
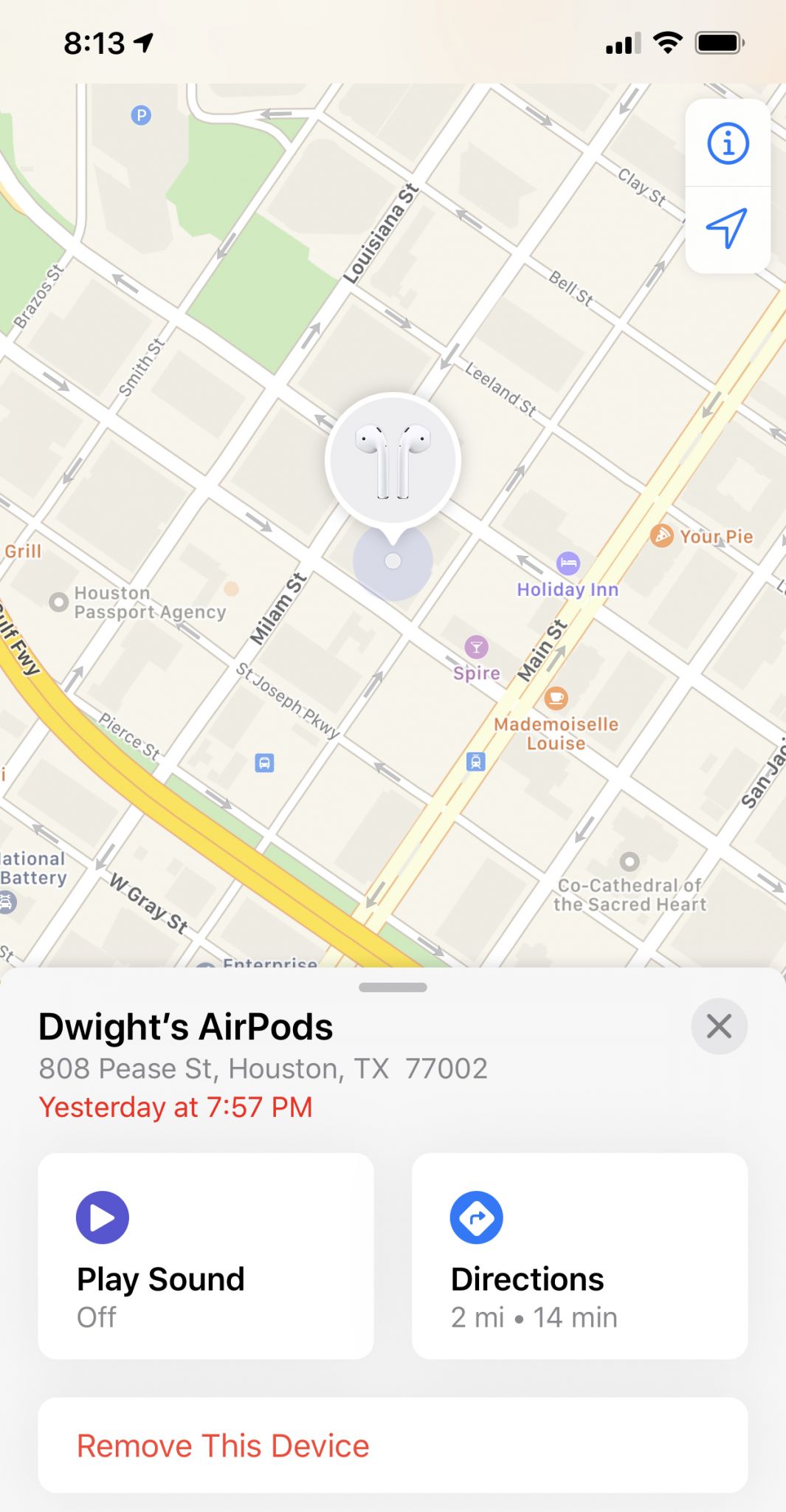
How to make a sliding bottom panel like this in react? My app is using material-ui, although the solution does not need to. FYI the “panel” is a paper element which is

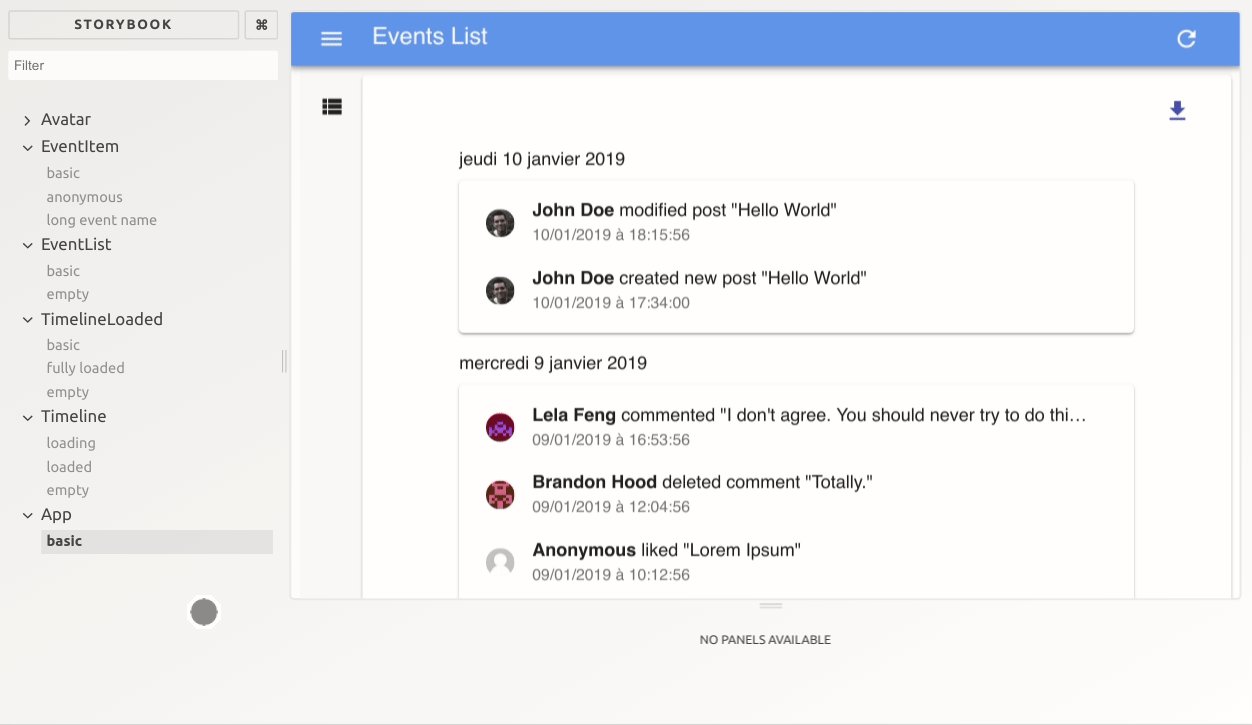
Material-UIのPaperを使用する(STEP 4 : Material-UIの導入 - React + Redux + Firebase チュートリアル) - yucatio@システムエンジニア