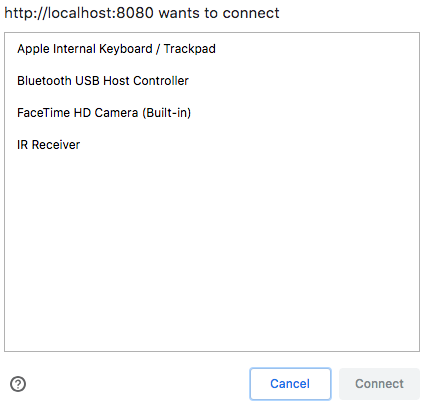
javascript - WebUSB: device.open() on any device causing "Failed to execute 'open' on 'USBDevice': Access denied" - Stack Overflow

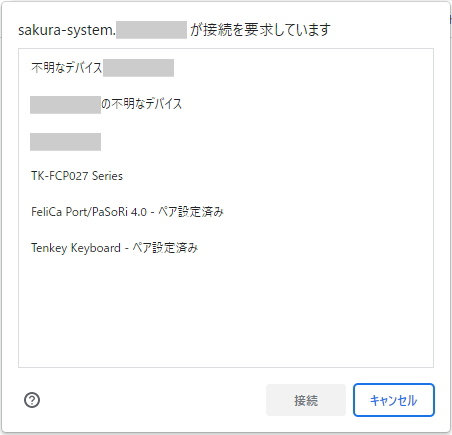
javascript - Is there a way to get Chrome to “forget” a device to test navigator.usb.requestDevice, navigator.serial.requestPort? - Stack Overflow

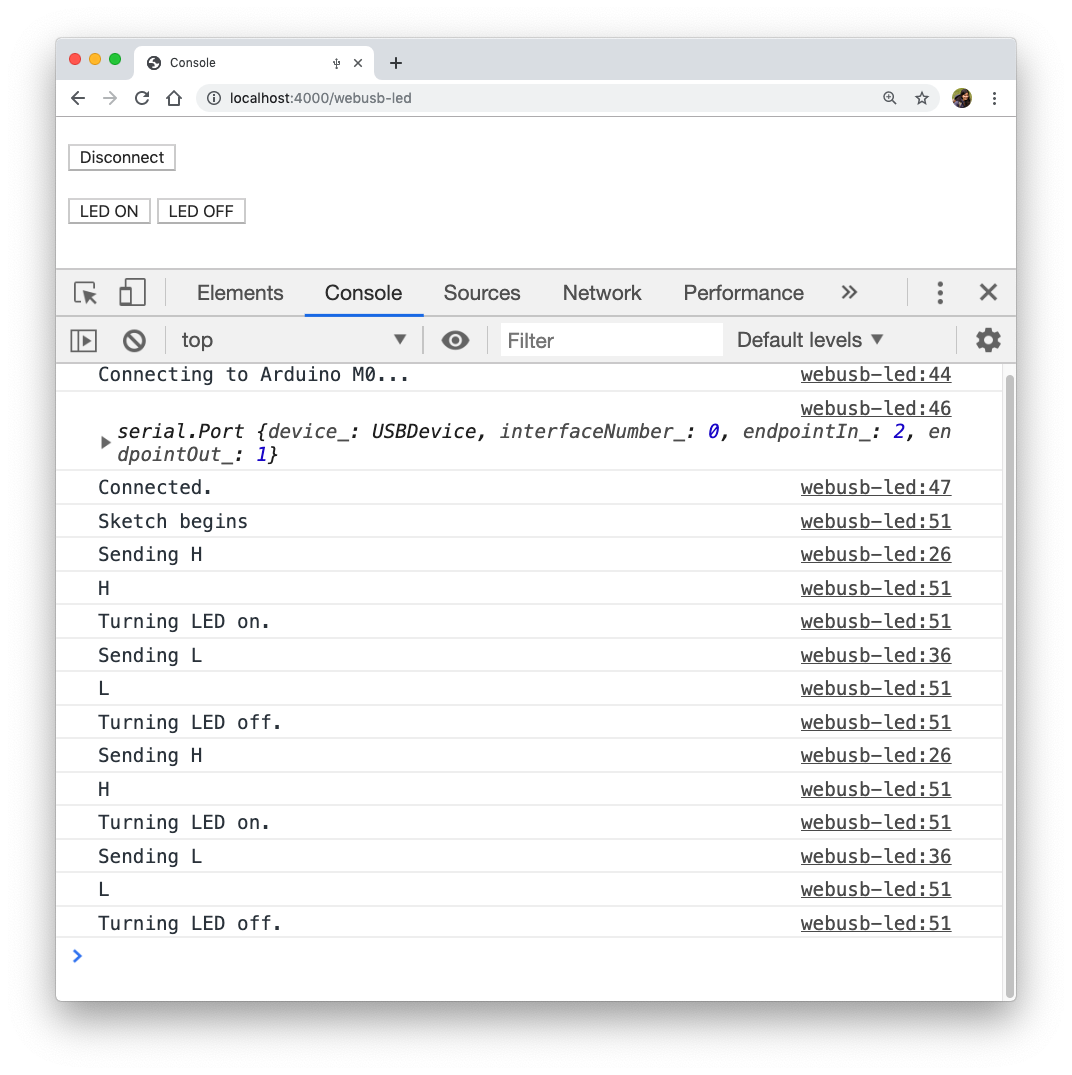
USB: a web developer perspective. One of the reason I really like my job… | by Gergana Young (Gery) | Medium

Thomas Steiner on Twitter: "@denladeside @feross @Maersk @ChromeDevTools Unfortunately most APIs are not polyfillable." / Twitter

Google Chrome WebUSB API requestDevices() doesn't see barcode scanner Voyager 1450g - Stack Overflow